Learn 10 of the most common web design mistakes that may be hurting your SEO efforts and your rankings – and how to avoid them.

Learn 10 of the most common web design mistakes that may be hurting your SEO efforts and your rankings – and how to avoid them.
You know, Why know all about how much time take to design a website.
We have picked and attractive theme, put some attractive images and crafted with love.
Now, you are sure your visitor will love it (and you too).
The only problem comes you know what is that?
Your website is not getting any visitor.
Why?
On the other have you have seen your website not even see in (#2 #3 & #4 page) of Google.
Now you will think what’s going on?
Well, here are the things i will tell to consider.
It might be possible that your website design may be the reason behind it.
What follows to 10 web design mistakes that may be hurt more in your SEO and ranking in Google too.
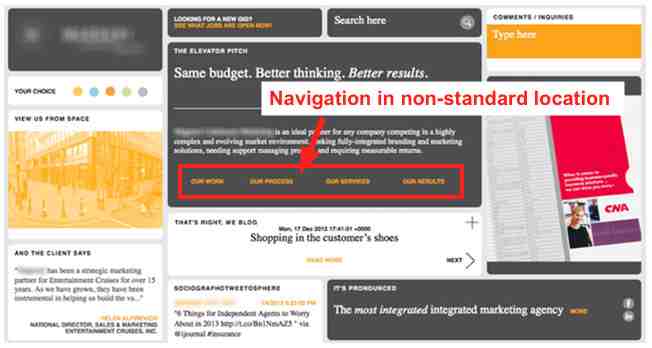
1. Poor Website navigated.
2. Website slow page loading.
3. Non-Mobile friendly website.
4. H1 Tag missing (Specially in homepage).
5. Large Media & Images.
6. Interrupted pop-ups.
7. In-build text images
8. Infinity scrolling.
9. Thin written content.
10. 404 Page is missing.
1. Website poorly navigated.

We will discussing all the above points in detail so it will more easy to understand for us as well.
Have you ever visit a website where don’t find yourself where to go, what to find, and what to do after visiting any website?
There are thousands of website available in the internet where you will confuse about what to do and what to find.
If you don’t want to happen with your website then you have to well navigate your website too.
Not only this but also Google crawler also want to understand your side with the help of your good navigation.
To achieve this thing make sure your own internal links work well and link it with relevant content inside the website.
2. Website slow page loading.

In this fast moving world people will not going to stay long web page is not loaded completely within 3 to 5 seconds if not then your visitor will go away by SERPs.
If your website page is not loading fast of course it might be bad and going to harm your website too in the form of not getting visitors or traffic.
We can check in so many social media website all the pages will be load very fast within a fraction of second even though their website is too big in terms of content.
This means if your website is not load well and fast then your visitors will not stay in your website and they will go away from your website.
So your website have to be very fast in terms of load because there are several so many website available in the internet which have the same kind of information and data which you provide in your website.
If you want to stay your visitor in your website?
Make sure your website page must load in between 3 to 5 second.
Other sad part there are very few website themes available on WordPress which can perform this job well I mean which can help you to load your website fast.
Now you can fix this?
I have been to web developing and digital marketing last from 10 years and according to us Wezzal InfotTech 3 solution there to load your faster your website pages well which are mentioned below:
- Ocean WP – it is one of the best wordpress theme available for web developer in this theme it is completely drag and drops system based. But it does not compromise with the offer website speed pages, it also supported mobile version too, so it’s a complete responsive theme and best for those who want to set by their self for free.
- Astra– one of the fastest theme for wordpress and it is also super easy to use for non-technical person but it is also not compromise on speed load even with the help of Astra you can build your website very fast without compromise any kind of speed load.
- Hello Elementor – Elementor is a page builder web application based on drag & drop system where you do not need to put codding, you can customize your website fully without any kind of loss in speed load of your website pages.
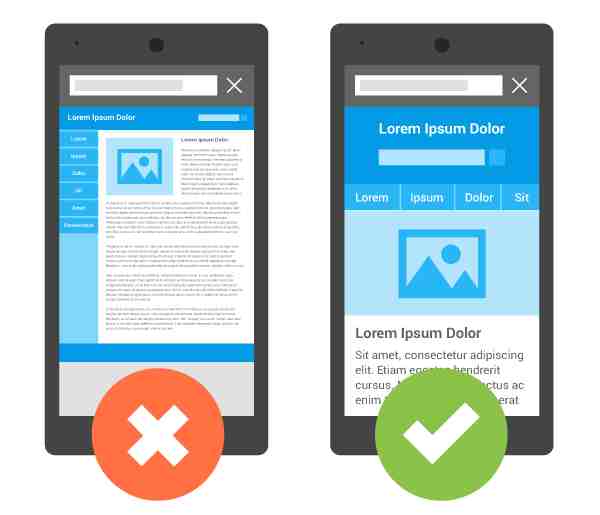
3. Non-Mobile friendly website.

Have you ever seen a person those who don’t have smartphone?
If you have one then I can bet on that you have so many question about it.
Because truth is everybody want smartphone to access all their emails website searches through mobile because of its mobility. In fact there are 275 million smartphones in USA.
Don’t you think if your website is not super responsive and not supported to mobile responsive then you will leave a huge amount of traffic to your website?
Yes, you will going to lose such a huge amount of traffic for your website too.
Infect 70% total media consumption from mobile users only in USA.
There are of course you need a website which is super responsive for mobile users it also help you to index your website if your website is mobile friendly.
On the other hand you can understand this thing if your website is fully responsive to mobile version and then you will get 5x more visitors to your website and you will get 52% traffic from mobile.
And the fact is it takes only few minutes to make your website mobile friendly.
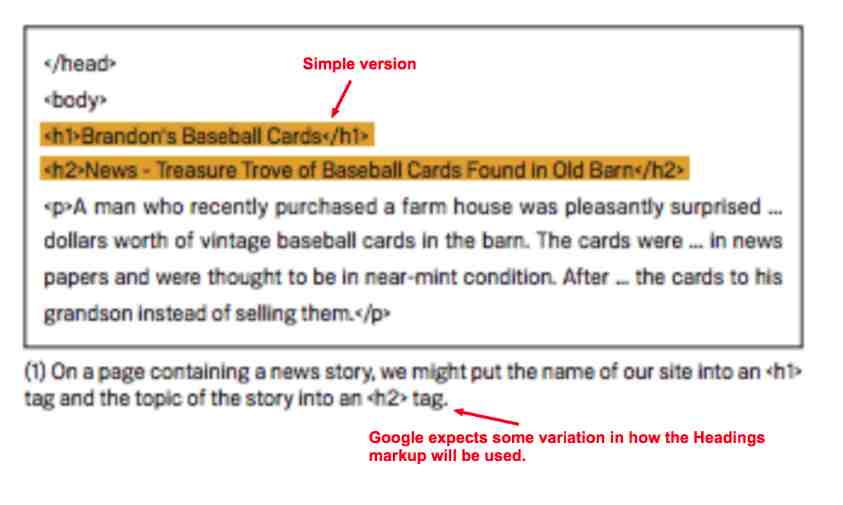
4. H1 Tag missing (Specially in homepage).

This part is very important for bloggers if your page have some content written then make sure your heading must be in H1 tags because Google search crawls for the help them determine what your site is all about with the help of H1 tags.
What if you don’t have one?
There is a terms in Google called SERP its meaning is search engine result page.
Search a topic with the help of your x whenever a person search something on Google then Google algorithm search for H1 tags first then shows the result, if your topic is not in H1 tag link then your web page will not appear in the Google search.
The question is how you can do this and applied in your website pages.
- Whatever your headline make it in H1 tag.
- Put your H1 slightly upper side and make a small gap in between your content and your h1 tag headline.
- Apply a five second rule if your website is resulting what visitor is looking for in Google then its good.
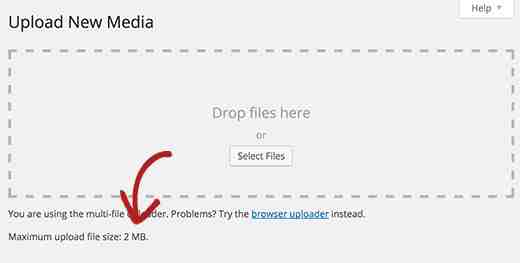
5. Large Media & Images.

You already decorated your website with images and media?
We all know with the help of images and media we can make our website look gorgeous correct? But you know 2 things always comes together, sometime due to lack of knowledge we put heavy images and media in our website which makes our website slow load.
You have to make sure that your website is not going to suffer with large images and media too.
You can make it better with the help of Google pagespeed insight test.
If according to Google speed insight test your images and media then you have to resize your images and media and then re-upload, that will automatically suggest if you audit your website in Google pagespeed insight test. How to Avoid 10 Web Design Mistakes
6. Interrupted pop-ups.

Do you have pop ups?
Don’t worry about it.
Actually pop ups are good for website and for your business too.
Actually you can make 1400% more email subscriber with the help of pop ups in your website.
It only makes problem for your visitors if it is not well managed according to your website and if your pop ups in your website. If your pop-ups become annoying to your visitors then they will leave your website within few minutes.
Well according to Google with have annoying pop ups will have some trouble in ranking their web pages in Google SERP.
I have a hint for you, if you really want pop-ups in your website then apply pop ups comes in between 20 TO 30 second for your visitors.
Because in this much of time your visitor can visit half of your page so it will give them trust that you are not looking for visitors or business through them. How to Avoid 10 Web Design Mistakes
7. In-build text images.

Are you using images with inbuilt text?
Text in images is not good for website ranking because according to you use text as text right.
But according to Google search engine text in images comes under images only your content return on images not going to give any kind of benefit to you. And also Google can not able to read it.
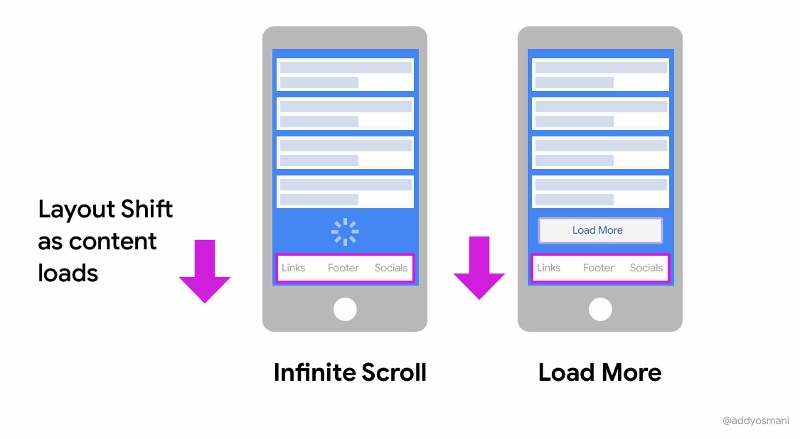
8. Infinity scrolling.

Have you ever observed a webpage when you trying to go bottom of the web page content is still loading?
This is called infinite scrolling.
This thing is happen with all of us because Google boats can’t scroll auto.
It means Google is not able to read your web pages on your website.
Example:- if your site have 100 pages.
No matter but your default settings show only 10 pages recently pages. Whenever Google crawl your site so at that point of time they won’t be able to more than post/pages 10th below 10 post code or 10 pages the recent one. How to Avoid 10 Web Design Mistakes
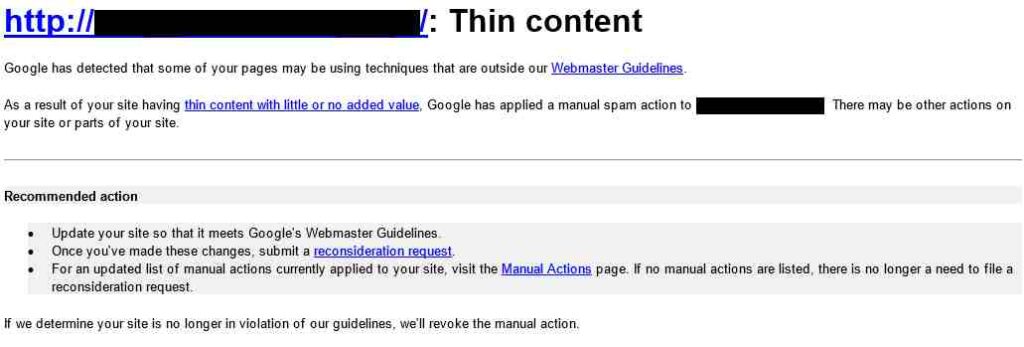
9. Thin written content.

In the online world, if your website have some content written but it is not well written or decorated according to your visitors to attract them then they will not stay in your website so long.
Not only this but also your website is not optimized according to the keyword uses in your content which people can you find it.
So this kind of content is called content.
Sometime in your website you don’t have services/products page in your website, if your visitors can’t be able to find your services and product which you going to offer them.
This also makes your website rank down.
10. 404 Page is missing.

A 404 pages is very important for any website.
This is not a page which you can create at any point of time and any point of moment when every need of whenever you want it according to your visitors or to attract them.
Sometime what happened with your website due to heavy traffic and some damage link whenever your visitor click any link in your website at that point of time that particular page is not going to open in your visitors screen at that point of time if your website does not have a proper 404 page then it will going to hurt your website into ranking in Google.
Well designed and fast upload page can understand that your page either your website page is broken or it is in under construction.
This thing not going to benefit you, but your visitors don’t make unwanted imagination in there brain.
Summary
Ok, So you have already spent huge time to design your website.
But you know when we design our website we have to consider fast page upload. Also in 95% cases we have seen that a particular web developer did not able to find this part also that I have to make a page which is fast upload according to the visitor so they cannot leave the our website soon.
Make sure people can find your page on Google.
If you are not getting result it might be possible that your website is not so fast load page.
You can solve this issue very easily if you consider it before and after web pages in your website.
So this is all about 10 point which we have to consider before developing a website if you need any kind of help kindly contact us Thanks Team Wezzal InfoTech.